Incomedia's Website X5 tools come in many flavours from a very reduced functionality free version to the hundred and sixty nine pound professional version reviewed here.
All versions act in a similar way allowing you to design websites based on pre-defined or your own templates. This version has access to over 1500 templates and some of them are really pleasing.
The great thing is that you easily edit the templates. One trick though is to get full editing capabilities on an existing template you have to choose to duplicate that template. If you just select an existing template then you will only be able to edit the graphics for the header and footer. For many websites this may well be sufficient and is certainly simple and clever. One thing I really like is the sophisticated effects built in to this editor. These work with both text and images and allow for things like drop shadow, mirroring, cropping etc.
The process
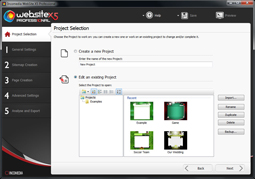
When you start Website X5 you are presented with a selection of either starting a new project or editing an existing one. You can also choose to duplicate an existing one. This could be very useful for the small scale web shop who use a very similar website for all their clients with the same plugins. They could create a base website with all their standard plug-ins and custom JavaScript and then just duplicate it and change the template.

When creating a new project you get to enter some baseline information including usefully the description and keywords. I should mention that each step in the process has really good help attached to it accessible from a button at the top of each page.
You can also easily add a website icon here.
You are then given the choice of selecting a template from the extensive list or creating one either from scratch or by duplicating an existing template.

I found the organisation of the templates a little limited I would like to see more specific categories or perhaps some form of keyword search. For example there is a very useful section for mobile friendly templates but there is no further distinction within that. I would also like to see some way of seeing a larger preview of the template as the thumbnail images provided in the list are a little small to see detail. Having said that there are a lot of templates available and I am sure most sites could be based on one of them. I say most because there is an assumption that you will be building a menu based site. That Menu can be Horizontal or Vertical but it has to be there. The good thing is the menu is automatically created for you and you can edit its style to some extent.
If the templates in the app are not cutting the mustard for you then you do also have the option of visiting an online library of templates at the WebSite X5 web site. Some of these are free but there are also paid items. This is a very extensive library.
However if this is not enough then you can create your own template. WebSite X5 also helps here by providing a pretty extensive selection of Royalty Free imagery for free to users. I really liked this library and there is a really good selection available.
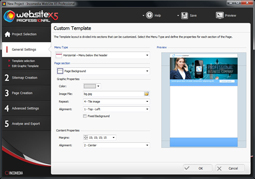
As previously mentioned custom templates can be created using either by duplicating an existing template or starting from scratch.

The custom template editor is pretty powerful and covers most thing you would want to do within site design within the aforementioned limits of a menu based design.
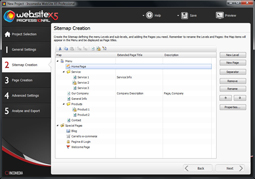
Once you have selected and edited your template you will want to start adding pages. In Website X5 this is done using the Sitemap editor. Here you can easily add pages and group them into folders. You can even mark pages as Work In Progress so they won't appear in a published site but will appear when testing. You can also mark pages and folders as hidden so that do not appear in the menu. The website's menu will automatically reflect what is entered in the sitemap. You may recognise that this sitemap concept is similar to that used by Google's Webmaster tool and indeed Website X5 can generate the xml to upload to Google.
One thing I would have liked to see was a way to mark a folder as Work In Progress. At the moment even if all the pages in a folder are marked as Work In Progress then unfortunately the empty folder will still appear in the published website's menu.

I did find the SiteMap editor very easy to use and it was simple to set up pretty complex structures. Creating the pages themselves was also very easy. The content area is basically a grid you drag and drop elements onto. You can easily add and delete columns and rows. The elements can be sized to take up more than one row or column. I was able to create some quite sophisticated layouts this way. I did find sizing the rows and columns a little tricky until I realised they were based on the content sizes. The Help button was again useful here. Indeed I will commend Incomedia on their excellent onscreen hand holding throughout the process.
The elements you can drag onto the page include:
- Text - slightly more than just a text box as it can contain images as well. This allows some quite sophisticated layout. In the pro version you can also make this box Tabbed and the generated control supports touch swiping between pages on mobile devices. I did have two slight criticisms of this element. Firstly the excellent image editor available throughout the rest of Website X5 is not available here and secondly unless you add more than one tab you do not seem to have access to the sizing options.
- Image - This allows you to add just an image but does have the excellent image editing tools with effects, border and masking available along with the ability to crop, rotate etc. I found I could do most things I wanted to with images directly in this editor
- Table - creates a table within a table - only Text and images can be entered in the cells.
- Gallery - This is a very powerful tool for creating image galleries within your site and as each image can be assigned a link it is also quite a nice way to create a very visual menu system. All sorts of galleries are available and in the professional version there is a very nice 3D touch enabled option
- Vide and Audio - as the name suggests this is for adding either local or web-based audio and video files. There is also a nice HTML5 option to allow you to include alternative formats of video
- Email Form - A quite customisable email request form. Possibly a little lacking in style options
- Social Network - Really simple way to add follow and like options for Twitter, Facebook, Google and even Pinterest
- Guestbook - a simple guestbook option
- Map - a way of adding a google map to your site. I would have liked to see other mapping providers included.
- Flash Animation - upload your swf file or link to one on the web. I was impressed that they had thought to include an option to upload any supporting files the swf file needed.
- Product List - Part of the ecommerce system provided in both the evolution and professional versions. This is a pretty simple shopping basket system but does allow links to payment providers including PayPal. It is certainly a simple way to provide purchasing options.
- Dynamic Content - this is basically a textbox that can be edited online by authenticated users. It is only available on the professional version. This is not a content management system and I think is one of the weaker parts of the offering with very limited formatting options offered online.
- HTML and widgets - This is what makes this package different to most Template based tools. You can add virtually any HTML or JavaScript you like to your page. There are also a number of common bits already provided including Google Translate
I was surprised how easy it was to add sophisticated content to the site but equally how easy it was to get started.
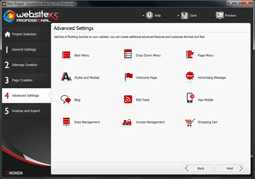
The next stage is to select advanced options. These include:
- a reasonably powerful blog engine.
- Ability to edit your menu style.
- A way to set up access rights.
- You can change how data is stored.
- Add a welcome screen
- Add an advertising popup or over - I particular liked the page fold effect.
- Set up your shopping cart
- Add RSS feeds
- In the professional version the ability to link to Incomedia's FeedReady app downloadable for iOS and Android (they really need to do a Window's Phone version now with the rapidly growing uptake of that platform). this allows people to access your website's content from a fairly slickly designed mobile app. It is however not a specific app for your site.

Once you have finished your design you go to the Analyse and export page
The Analysis page checks your content for completeness and looks for thing like missing keywords and alt text. I found it quite a nice visual aid.

Publishing to a host is done over FTP. This seemed pretty painless. One point to note is that if you want to publish to a folder then that folder must already exist.
The Evolution and Professional versions of WebSite X5 both come with a year's web hosting as part of the price. With the Professional version this is provided by the excellent A2Hosting which is somewhat better than most build your own website tools provide. The really nice thing about this hosting is it allows for unlimited domains to be hosted.

You can also publish to a disk file suitable for placing on a cd rom or usb drive. If anyone does disk based Computer Based Training still this could prove useful.
You can also choose to export the project for use in another copy of WebSite X5 - the license allows installation on two PC but not use at the same time.
One nice thing the professional does enable Mobile friendly features like touch enabled controls. It also attempts to optimise the site for mobile. I didn't find it always did a brilliant job especially on Windows Phone. Having said that the Mobile templates supplied are really good and it is really easy to duplicate your desktop site and apply the mobile template.
Conclusion
I was actually far more impressed by WebSite X5 than I thought I would be. I usually find template based tools way too restrictive. There are still restrictions with WebSite X5 but I could work round most of them.
It can appeal to both beginners and experts. it is very easy to follow and the built in help is really good. The range of templates is very good and the free image library a real bonus.
For small web houses who have to churn out lots of websites at a low cost this could be a very worthwhile investment.
My one question would be what the Professional version offers for its hundred pound plus price difference over the Evolution version For this you get slightly improved ecommerce, the quite weak dynamic content option, a guestbook, the much better free web hosting for a year, access to the FeedReady mobile app, better mobile web handling including touch ready controls and improved membership tools.
The webhosting on Professional does allow for hosting unlimited domains and is the equivalent of sixty pounds in value so that is a definitive positive. For me the improved mobile controls are just about worth the extra.
I had two updates come through in the time I was testing so it does look like the package is being actively improved and I can hope that Incomedia will quickly fill in the few weak spots in particular the dynamic content and ecommerce sections. Having said that the flexibility to include your own HTMl or CSS certainly allows for other content management or ecommerce solutions to be plugged in.
All in all a well designed package with excellent hand-holding. I certainly recommend taking a look especially if you need to knock up a website in a hurry.
